Details
-
Improvement
-
Status: Resolved
-
Major
-
Resolution: Implemented
-
None
-
None
-
Novice
Description
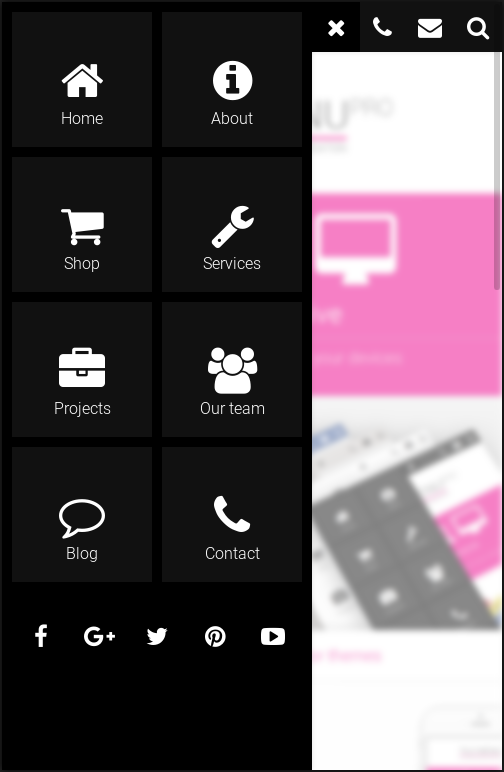
Our current menu for mobile screens is a list of text items with a small drop-down arrow, which don't really make for a good touch target. I like how the facebook app displays menu items - they take up the full screen and each menu item has an icon and text enclosed in a box-like structure. I also like Amazon app's menu, where sub-menus replace the menu space instead of opening up as drop-downs. I can post some mock-ups if we are open to changing the design of the menu on mobile screens
Attachments
Attachments
- screenshot-1.png
- 163 kB
- Aashna Jena
- issue-mutation.png
- 35 kB
- Aemie
- mobile-menu-mockup-4.png
- 21 kB
- Aashna Jena
- mobile-menu-mockup-3.png
- 20 kB
- Aashna Jena
- mobile-menu-mockup-1.png
- 21 kB
- Aashna Jena
- mobile-menu-mockup-2.png
- 21 kB
- Aashna Jena
- mobile-menu-mockup-5.png
- 21 kB
- Aashna Jena
- image-2020-06-07-13-23-24-957.png
- 28 kB
- Aashna Jena
- mobile-menu-mockup-6.png
- 23 kB
- Aashna Jena
- design-navbar.png
- 12 kB
- Aemie
- design-frontpage.png
- 63 kB
- Aemie
- Mockup-7.png
- 26 kB
- Aashna Jena
- community-section#2.png
- 43 kB
- Aemie
- community-section#3.png
- 45 kB
- Aemie
- community-section#1.png
- 49 kB
- Aemie
Issue Links
- links to
Activity
aashnajena commented on pull request #451:
URL: https://github.com/apache/camel-website/pull/451#issuecomment-673057382
This can be closed now
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
zregvart commented on pull request #451:
URL: https://github.com/apache/camel-website/pull/451#issuecomment-673042866
@aashnajena having merged #448, is there something that we miss from this or can this PR be closed?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
aashnajena commented on pull request #451:
URL: https://github.com/apache/camel-website/pull/451#issuecomment-670162196
Thanks for pointing out, I didn't realise you're working on this issue. Please link it to the JIRA issue so that it's easier to track. Since I've already implemented it now, maybe we can take some implementation bits from here and use them eg. the images, the resizable menu (so that it doesn't go to scroll even if orientation is landscape), the dynamic sizes of menu-items which change with height & width of screen, and having paths of logo-images as part of config.toml, so that they are easy to map, if we want to change the images.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
AemieJ commented on pull request #451:
URL: https://github.com/apache/camel-website/pull/451#issuecomment-670133995
@aashnajena PR #448 deals with those changes along with the desktop version as well.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
aashnajena opened a new pull request #451:
URL: https://github.com/apache/camel-website/pull/451
In this PR I have :
- Removed the "About" menu-item from the header, because it now present in the footer
- Changed header.hbs and header.html layout files to remove code for sub-menus
- Removed styling for submenus (.navbar-dropdown class is no longer required)
- Changed the design of the main menu on smaller screens as discussed on the JIRA issue.
Here's how it looks for smaller screens in landscape and portrait mode respectively :


----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
Aemie let's create a separate issue for the community landing page and keep this issue about the mobile menu.
zregvart if creating a new community page is the direction we want to take this into to avoid any dropdown or sub-menus in the navbar, I have added the design for the community-section(#1 #2 #3).png
zregvart Alright so as we prefer the icons mockup for this let's create a community page similar to docs and shift the about to just the footer. This leaves us with 4 icons for the navbar item that can be achieved through the mockups presented.
Other than that, just additional tip instead of the color change of items within navbar (desktop version) we can now easily present them with a minimal border-bottom after the first 2 changes related to community and about are done. What's your say in it?
I think a landing page for the now Community section could be an interesting option. There is a recommendation that for small number of items a landing page is not the best option. The About is also present in the footer, we are required to have those links on the website by ASF, I'm not sure if there is a recommendation to put them in the header or footer though. Team link from Community could belong to the About menu/section.
Based on the recommendation above, I think we can leave the submenus, I'm not sure how the menu can be done with a grid of icons containing a submenus. I haven't seen this option used.
zregvart delawen aashnajena I was giving a thought on drop-downs and I asked a couple of my colleagues about their views on the same. All of them were in favor of dropdown for the contents under community and about. Could we proceed with taking opinions of the ones on the mailing list so we could make a decision on whether we require dropdowns or not for the community and about nav items as we are unable to settle to a particular decision as of now?
Yes Aemie, I hear you! I just want to have some more opinions ![]()
Apple's website has a nice clean header menu and a landing page for "Support", maybe we can take some inspiration from here!
Sorry to nitpick, but I am just talking in the perspective of why these dropdowns are a better option than the separate landing pages. Firstly, the documentation describes important links to projects and docs, and a separate page dedicated to them is a good idea as people will prefer navigating in that manner. However, under Community and About, they have menu items specifying books and teams and user stories and such. These are additional pages, describing ASF or the benefits or any additional resources to the user. As a user, I would prefer navigating directly through the dropdown for the Community & About dropdown items rather than landing on another page and then linking from there. It's just my perspective on this.
Dropdown menu items are meant for easy navigation so for items where we want the user to easily navigate, it's good to keep the dropdown.
zregvart delawen What's the final word on sub-menus? I was thinking we can design a Community landing page similar to the Documentation landing page, but this is just my opinion. Would you prefer to have drop-down sub-menus or landing pages?
If we're going with sub-menus, I was thinking we can use something similar to mockup-5 to display the sub-menu items and have a back-arrow on top to go back to the main menu.
Mockup-7 shows the main-menu with the new search bar and home icon
I think it's a better option to include the home link as well 'cause not everyone would have the idea to click the logo for the home page. So I prefer the current design and idea to include home menu items. I just had one question, how are you dealing with the dropdown menu of community and about?
Since the menu now has only 5 items, not 6, should we think about changing the mobile design? When we had six items, two in a row or 3 in a row made sense. Should we consider adding a "home" menu item to redirect to the home page?
> Is this what the concern is about? Horizontal vs vertical screens?
Well, that was not my concern, but that would be a great idea. And the css rules are there to help you decide: https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
My concern is more focused on what happens for example on a screen of a tablet (or a high resolution smartphone). It still has a touchable screen, you use your fingers, but the screen is bigger than 675px. Would it work? (And the answer may be yes)
Some numbers on resolutions on touch screens:
https://bobmckay.com/web/tablet-smartphone-resolutions-screen-sizes/
https://gs.statcounter.com/screen-resolution-stats/tablet/worldwide
Maybe it would be good to play with some tools:
https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_Mode
https://chrome.google.com/webstore/detail/resolution-test/idhfcdbheobinplaamokffboaccidbal
aashnajena Like the arrangement however compared to the icons in the navbar, they seem really large and I think provided a smaller width and height to each icon could look sophisticated relative to the navbar.
zregvart I think the use of bootstrap design is quite neat. I implemented the design in design-navbar.png and increasing the size of the social tools increases its readability as well compared to prev design.
Aemie delawen I was thinking that for screens < 675px, we can find the width : height ratio and then have either a vertical menu with 2-2-2 menu items in a row or 3-3 menu items in a row (see mobile-menu-mockup-6). Is this what the concern is about? Horizontal vs vertical screens? The only change we will be making here is to change the width of each block from 50% to 33%.
I think this is a good direction, I think the first option has the highest contrast so from accessibility it might be the best option. I like that the icons are large, we should consider increasing the sizes of other icons and the hamburger menu itself, perhaps by removing the "Apache Camel" text and having just the logo on smaller screens. I find the hamburger menu is pushed too much to the right side of the screen and all icons a bit too small at 375pt.
I think we need to think about applying the same design choices to the front page and to the menu icons, right now on the front page we have icons with outline on white background, here we have filled icons on inverse background, I think we should choose one of those and apply it consistently (I would choose the latter for both). I think we should also take advantage of the vertical space to incorporate the menu (hamburger icon) on the second row along with the search similar to how it's done at https://getbootstrap.com/docs/, I left a comment about this on CAMEL-14958 as well. This could also allow the current icons we have (GitHub, Gitter, Twitter) to occupy more space and perhaps allow space for more icons (e.g. Stackoverflow).
> For the first one, I don't think the mockup-design 1 would be good for the larger screen width i.e 675px - 1024px
I agree on that. I wouldn't like to have a third intermediate style, that's too much work. Do we have to redefine what is mobile and what is desktop? For tablets as a general rule, desktop version is usually enough. Unless we make links too small. I don't have a tablet with me to test the current desktop style, sorry.
I agree that mockup-1 is the best.
> Since we are adding icons, should these icons be visible for big screens as well?
As a general rule I think it makes sense to be consistent on style. So if an icon is associated with an action or a section, that icon should be kept on all screen types. But, not as big, you know. If it is a touch screen I need space for my finger. If it is not, I prefer smaller links.
> They will take up more horizontal space if we place icons just before the text. My suggestion is to not have icons for big screens for now, maybe we can look at a different design for including icons in the header menu in a later iteration.
If the icon is small enough I don't think it will be a problem to eat a bit more horizontal space, right? I am not a good stylist so maybe I'm wrong ![]() On an ideal world, the change between mobile and desktop is "just" CSS resizing and reshaping stuff, not adding or removing.
On an ideal world, the change between mobile and desktop is "just" CSS resizing and reshaping stuff, not adding or removing.
> The other option is to keep the sub-menus, for which we can use the mockup-4 or mockup-5 design.
There should be some kind of breadcrumb to know where I am so I don't get lost on navigation. I should be able to easily jump a level up inside the hierarchy of menus.
But it doesn't have to show all the possible top menu options. It may be just that, a button to jump one level higher. That could allow us to keep the design 1.
- For the first one, I don't think the mockup-design 1 would be good for the larger screen width i.e 675px - 1024px where the navbar burger appears. The current one looks pretty neat as the navbar covers full width for it but we can think of other alternatives as well. With <= 675px, your design would look amazing.
- Personally, I don't know if it is a good idea to include separate pages for simple navigation pages. What I mean is Community and About dropdowns are the basic one, you wouldn't want the user to navigate to a separate page just for those 2 sections. It's easier for me for as simple segregation of a community to access it directly from the dropdown then be directed to another page for it.
- For the documentation page, it is alright for the user to be navigated to another page which lists all the summarized info 'cause it is complex already. I would prefer the latter option for this.
davsclaus and Aemie I agree, that one's my preference as well. However, that's a big change to make from the current menu, so I'd wait for zregvart's opinion as well.
Some more opinions for menus :
- Since we are adding icons, should these icons be visible for big screens as well? They will take up more horizontal space if we place icons just before the text. My suggestion is to not have icons for big screens for now, maybe we can look at a different design for including icons in the header menu in a later iteration.
- For the sub-menus, it was zregvart's and my opinion that we should do away with them and rather start very simple landing pages for About and Community. We want feedback on this. I will start a new Jira issue for making these pages. The other option is to keep the sub-menus, for which we can use the mockup-4 or mockup-5 design.
aashnajena how are we looking for the sub-menus for the about and community nav-items. Is it that when we click let's say community nav-item, it opens up to a new range of items where we could make use of either mockup-5.
I explored a lot of ways to make the menu better, I've attached 5 mockups of the menus I found decent-looking and with better touch targets than before. Design for sub-menus is not part of this iteration.
zregvart it's easy to do that through CSS, it seems a much cleaner option too.
I think adding icons and text to provide larger touch targets makes sense, any thoughts on how the sub menus would be done?
On the second issue Aemie raised, I think both menus should take up the full width, like the default Antora UI does.
I prefer the second inline one, it will be good to put incline icons for the main menu items.
zregvart I also wanted to ask when the user clicks the menu panel for smaller screen within the component sections and click on the navbar at the same time, both cover up the screen, looks clustered. So won't it be better to keep track of when nav-burger is active and nav-menu is active using *Mutation Observer* so whichever is selected at the latest is observed on-screen? If you think it's not the expected behavior, I Could create a separate issue 'cause personally I think this is a problem.

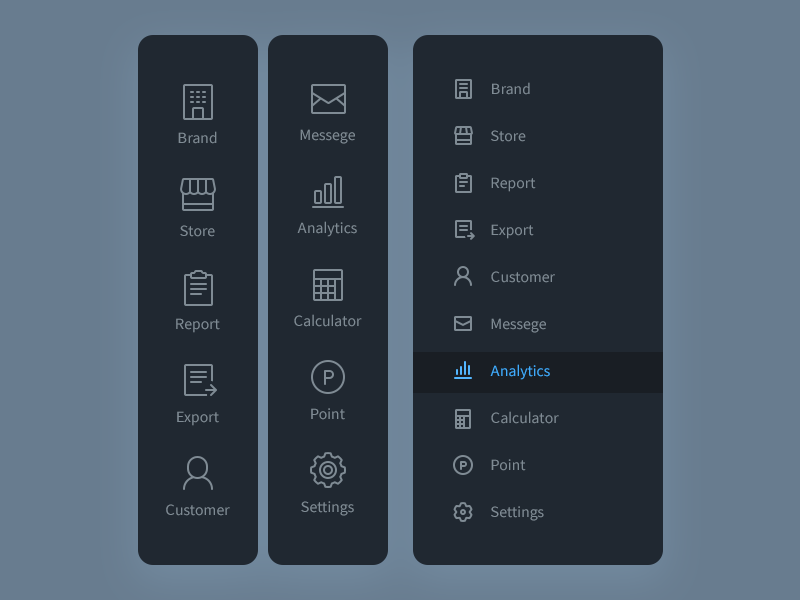
Or we could have a single-column menu, making sure we don't hide too much of the screen (left example). If we want our menu to have more text than icons, we can take the right side approach - have icons, text, and perhaps differentiate two items by difference in color/some boundary.

This is what I have in mind, something very similar to this. We've got six items to show, so we can have some space left at the top which we can utilize for a search bar/social media icons

aashnajena closed pull request #451:
URL: https://github.com/apache/camel-website/pull/451
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org